- Home
- Contact 718-793-2828
- ColdFusion Development
- ColdFusion Hosting
- Website Development
- Flex Development
- Flash Development
- Publication System dev.
- IPad Development
- E-Commerce
- Content Management
- PCI Compliance
- .NET Development
- JAVA Development
- Programming & Sub-Contracting
- Database & Archive Works
- Network Performance & Security
- Legacy Applications Services
- Graphic Design
- Advertising Banner Systems
- Blog Development
Archive for the ‘web development – mobile devices’ Category
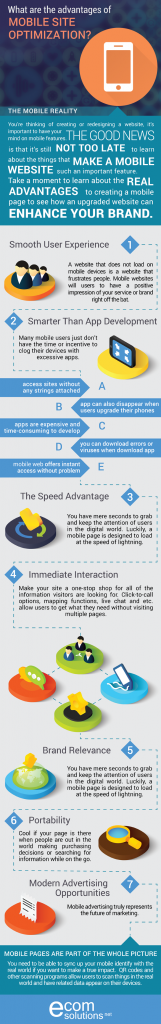
Advantages of Mobile Website Optimization
The Mobile Reality
Mobile is the new reality. If you’re thinking of creating or redesigning a website, it’s important to have your mind on mobile features. It doesn’t exactly take a scientific study to realize how prevalent mobile devices are in today’s society. People of all ages are now interacting with friends, family members, celebrities and brands in a continuous loop using mobile devices. Not upgrading your brand’s online identity to a mobile platform is like asking to be ignored. Of course, you can’t just throw together a quick mobile site and hope for the best. You need to be proactive about crafting an efficient, engaging site that gives users what they’re looking for immediately. If you’ve been putting off going mobile, time is running out before you get left behind in a big way. The good news is that it’s still not too late to learn about the things that make a mobile website such an important feature. Take a moment to learn about the real advantages to creating a mobile page to see how an upgraded website can enhance your brand.
Smooth User ExperienceA website that doesn’t load on mobile devices is a website that frustrates people. As any marketer knows, creating a frustrating, time-consuming experience for people is a huge mistake. How does a mobile site help when someone is browsing your page in a hurry? Mobile websites are specifically designed to display beautifully on mobile devices. If you rely on a normal website, your visitors will be left dealing with images that are choppy or unable to load. Research in the world of website usability shows that pages that are optimized for mobile use result in significantly higher levels of satisfaction among users. That elevated level of satisfaction will cause users to have a positive impression of your service or brand right off the bat.
Smarter Than App DevelopmentDo you know how much incentive it takes to click on an app and download it? It is kind of hard to believe that brands were scrambling to develop clunky apps just a few short years ago. The theory was that a brand needed to have a customized app for users to download. It didn’t take very long to realize that many mobile users just don’t have the time or incentive to clog their devices with excessive apps. Users want to access sites without any strings attached. A mobile site is far superior to an app because it offers instant access without very much thought. The big problem with apps is that they are expensive and time-consuming to develop. What’s more, an app can quickly become outdated and need upgrades. You’ll already have headaches to deal with before you even get into the topics of bugs, download errors or viruses. Apps can also disappear when users upgrade their phones. It goes without saying that website apps just aren’t customer-friendly.
The Speed AdvantageIn this fast-paced world, a person could lose interest in your website between the time they click on a link and the time a first image loads. There are simply too many amazing things happening on the Internet for people to wait around for your slow page to load. This makes it very important for you to know that websites that aren’t optimized for mobile use load much slower than websites that are. You have mere seconds to grab and keep the attention of users in the digital world. The reality is that fickle users could be jumping to a competitor’s website by the time yours can display fully. Luckily, a mobile page is designed to load at the speed of lightning.
Immediate Interaction
Why put obstacles in the way of a user looking to purchase or consume what you’re putting out there. Make your site a one-stop shop for all of the information visitors are looking for. Click-to-call options, mapping functions, live chat and other features allow users to get what they need without visiting multiple pages. Location-aware technology can also provide you with a huge boost because it will connect nearby users to your website. (more…)
Posted in Adaptive and Responsive Design , Mobile Web Development , web development - mobile devices
Designing a Mobile-Friendly Website
How to build Mobile-Friendly Websites
According to Thomas Petty, President of Bay Area Search Engine Academy, there are three ways to build mobile-friendly websites:
(1) Using the latest Cascading Style Sheets, a website design that is mobile-responsive can be set up by you. This mobile device display’s optimization method is preferred by Google and allows for the rearranging, displaying or hiding of information across various devices. The devices include smartphones and desktop PCs. Petty claims that the content is simply hidden or rearranged depending on which device, but all content is equally served. (more…)
Posted in Adaptive and Responsive Design , Mobile application development , Mobile Web Development , web development - mobile devices
Will the New Google Algorithm Find Your Website Mobile-Friendly?
 Get Ready for New Google Algorithm Change: Mobilize or Be Penalized
Get Ready for New Google Algorithm Change: Mobilize or Be Penalized
In today’s market, corporations are well aware of the grave effects algorithm changes of Google can have. 10minutemail alternative Having suffered when some such as Demand Media or Ask.com used SEO for bolstering their brand and ignoring the poor content they were publishing is a lesson they will not forget easily. The result of Panda, Google’s 2011 algorithmic change, led the way for the creation of higher quality writing.
Penguin, another of Google’s algorithm changes, targeted sites with poor quality links in 2012. These links led users to poor quality content and their sites were, therefore, severely penalized in ranking by Google. Basically, irrelevant information caused sites to suffer with ranking in Google.
The word is out for Google’s next algorithm change. If your site is not mobile-friendly by April 21st, it will be penalized in its ranking. It may actually be removed from the mobile search index of Google. Maybe your site looks great and works well when a person visits it from a desktop computer, but how does it look and work from a cell phone or tablet? You most definitely should check this out and make necessary changes by April 21st.
What is Google’s reason for this new algorithm change? Since consumers are using mobile devices more and more, Google believes that businesses should get in step with the times. Sites will now be ranked according to the convenience they offer to the mobile-user. The ranking elements Google will be using are listed below.
Sites must:
- Avoid software such as Flash which is not usable on mobile devices. According to Adobe, “Flash Player for mobile devices is officially dead”.
- Use readable text without zooming.
- Size content to allow users to view it on the screen without having to zoom or scroll horizontally.
- Space links apart far enough to allow the correct link to be easily tapped.
Mobilegeddon Is Here!
When conference speakers at last month’s Search Marketing Expo (SMX) West were asked their main takeaways, one response was definitely a sign of the times. “Mobile, mobile, mobile,” was the answer of the senior manager of content marketing for Kenshoo, Kelly Wrather. “I want to grab every website designer and tell them mobile is the thing! It’s the only thing!”
A frequent discussion topic at previous SMX shows has been mobile-optimized websites’ importance. However, this year a sense of urgency was apparent since “Mobilegeddon,” as it is called by some, was due to arrive anytime.
For the past two years, a search ranking factor has been website mobile-friendliness. According to founder and CEO of AudienceBloom, Jayson DeMers, “Websites that aren’t mobile-friendly will see a more negative impact in search visibility than they may already be seeing, and mobile-optimized sites may be rewarded even greater in search rankings.”
Vidmate is an app that lets you download videos and songs from Vimeo, YouTube, Dailymotion, SoundCloud, Metacafe, and loads of other multimedia sites. FREE Download Vidmate App 3.08 VidMate app is an easy to use and powerful android app to download
Google noted in its June, 2013, Webmaster Central Blog it plans to initiate several ranking changes soon. Google further warned that sites misconfigured for smartphone users will be addressed by these ranking changes.
At the same time, Google pointed out two common mistakes that cause websites to convey poor mobile experiences:
Mistake # 1: Sending smartphone users to a single mobile page due to defective redirects to their site pages listed in search results — For instance, the redirects send users to the home page and not a mobile-optimized version users are seeking.
Mistake #2: Errors of only smartphones – These take place when users of smartphones click Web pages in search results’ listings and receive only error messages.
Posted in E-Commerce , Mobile application development , Mobile Web Development , Security and Performance , web development - mobile devices
Google’s App Engine Moves Developers to iOS
Google’s App Engineservice is starting to get some mainstream attention, though it’s attention for all of the wrong reasons. A recent price increase for its service is having many developers question their commitment to this brand and offering.
The Google App Engineis a service designed to host web apps. With it, (more…)
Posted in Android , Apple , Mobile application development , Web Development , web development - mobile devices
Web Apps, What are they and what can they do for your business
Web applicationsare the future of Internet marketing. Building something in HTML 5and distributing it to the whole web all at once is the fastest and easiest way to reach the most customers. Web softwarelike Gmail is a good example of what web applicationscan do. Web application developershave the highest potential for getting hired on jobs because most business owners are developing for the web before they develop for isolated platforms like IOS and Android. (more…)
Posted in Web Development , web development - mobile devices
Mobile Applications and ColdFusion working with HTML5
HTML5is making a big splash in the tech community. Heralded as a new standard to ease content creation and consumption on the web, it is still definitely in its infancy. Companies are coming out with new technologies, implementations, and tricks as they learn how to best take advantage of this new standard. Combining HTML5with the surge of Mobile Devicesmakes for a winning combination. As more and more mobile devices gain popularity, developers are beginning to feel the strain of writing native Mobile Applications for each and every device. The promise of HTML5is that it will scale and run like a native app on every device. One of the hurdles with this is establishing a functioning backend to support all of these new features. This is where ColdFusioncomes to play. (more…)
Posted in ColdFusion , Content Management Systems , iOS application development , Mobile application development , web development - mobile devices
The Cost of iOS Development
iOS development— the development of Software for the iPhone, iPod Touch, and iPad Mobile Devices — can be a costly enterprise, particularly for those that prefer to program in a Windows or Linux environment.
To begin with, iOS developmentcan only be legally undergone on the Mac OS X Operating System, using the Xcode integrated Development Environment (IDE) in the Objective-C programming language. Potential iOS Programmerswho prefer a Windows or Linux environment, and who are hence unlikely to own an Apple computer, will therefore be required to part with at least a few hundred dollars for the requisite hardware in order to get started developing for iOS devices. (more…)
Posted in iOS application development , web development - mobile devices
Web Apps vs Native Apps for Mobile Devices
There are many appsavailable for all mobile deviceson the market. Both HTML5 web appsand native appsare available and both have their own advantages. A web appcan be accessed through the Internet while a native appis one designed to work on a specific operating system.
Web apps have many advantages, such as no third party fees charged when a
mobile web app is brought to market.
Web apps are not required to be approved, which means a
web app can be created for just about any subject matter.
Mobile web apps are designed to run on every
mobile browser that exists. Web app users do not have to download an application or update it because, when the apps website is loaded, it updates the app.
Web apps are much easier and cheaper to develop than native apps. Web apps allow users to access their content on several different mobile devices. Most businesses prefer
web apps to native apps because
mobile web apps are more valuable to businesses than
native apps .
(more…)
Posted in iOS application development , Mobile application development , web development - mobile devices
HTML5 – The Future of Apps for iPad and Other Devices
HTML5 is the biggest buzz in the tech world. A standard that was only agreed upon in the last few months, developersare actively writing and rewriting applications and services to run on the new system. The advantage of HTML5is its standards base, cross-platform operability, and ease of implementation. Any mobile development companywho is wanting to stay on the cutting edge needs to have a firm understanding and the abilities necessary to create these new mobile applications. (more…)
Posted in Mobile application development , web development - mobile devices
Advantages of Not Outsourcing iOS Development
When a company decides to pursue an iOS app development project, there are two general ways to develop it. First, the company has the option of developing
internally. Second, the company can outsourcethe project to an iOS app development company. Typically, a business choosing to outsource its iOS app developmentneeds might choose an offshore company to outsource the project to. There are several prospects that cause companies to consider these non-domestic companies. Businesses interested in developing an iOS appshould fully consider the consequences of outsourcing. (more…)
Posted in iOS application development , Mobile application development , web development - mobile devices
HAVE A QUESTION?
We would love to help.Give us a call:
(718) 793-2828
Get a free project estimate:
- Adaptive and Responsive Design
- AJAX
- Android
- Apple
- ColdFusion
- ColdFusion Hosting
- Content Management Systems
- E-Commerce
- General
- iOS application development
- job
- Migration ColdFusion 7 to ColdFusion 8
- Mobile application development
- Mobile Web Development
- Projects
- Security and Performance
- Uncategorized
- Web Development
- web development – mobile devices
Home | ColdFusion Development | Categories